MicrosoftのPower Automate Desktopは、WindowsユーザーにやさしいRPAクライアントです。
コーディングが不要なノーコードツールですが、開発者向けにコーディングできるエリアもあって、拡張性も高いのもポイント。
Power Automate Desktopの概要や機能、使い方について解説します。
Power Automate Desktopとは?
Power Automate Desktopは、MicrosoftのRPAツール「Power Automate」のデスクトップ版です。デスクトップ版なので、自分のPCやWindows Serverなどを使って、業務を自動化するのに使えます。

Power Automate Desktopのユーザーインターフェースは、分かりやすく整理されています。また、ブラウザの拡張機能も提供するなど、自動化する処理の設定がしやすいです。
さらに、Power Automate Desktopは無料で使えます。
Power Automate Desktopの機能
Power Automate Desktopは、様々なタスクを自動化できます。
WebブラウザやWindowsアプリケーションの操作といった基本的な処理の自動化はもちろんですが、DBやActiveDirectory接続などバックエンド処理にも対応しています。
GoogleやAmazonのサービスとも連携しているので、かなり高度な機能が使えますね。
WinActorなどと比べても機能に遜色がないので、乗り換えが進むかもしれません。
Power Automate Desktopのインストール
MicrosoftのPower Automate Desktopサイトからダウンロードしてインストールします。
Power Automate Desktopでフローを作成する
Power Automate Desktopで自動化処理を行うには、「フロー」を作成します。
フローとは、自動化したいアクションのことです。
例として、「Yahoo!路線」で定期券の料金を調べるフローを作成してみます。
Power Automate DesktopでWebブラウザを開く
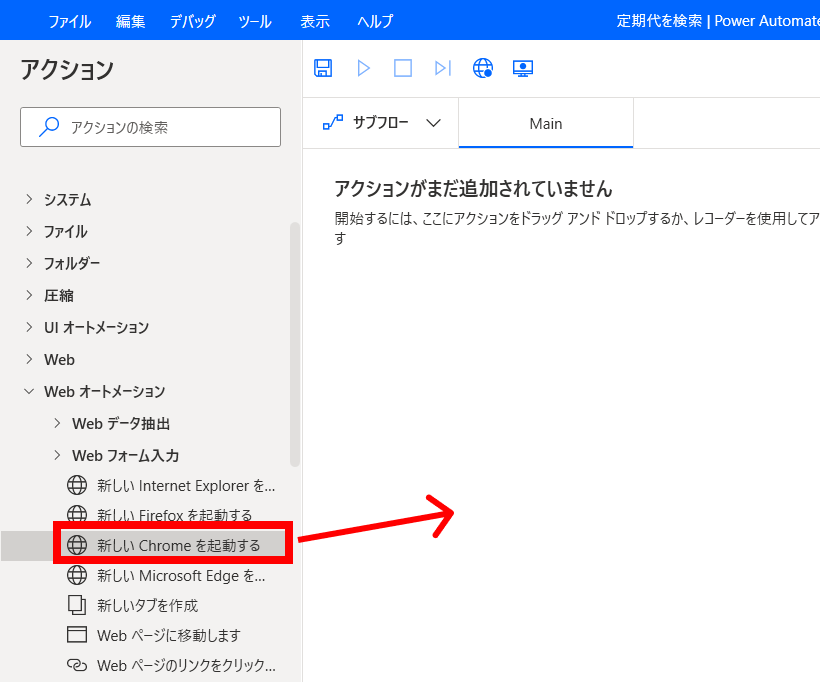
Power Automate DesktopでWebブラウザを使った処理を行うには、まず「Webブラウザを開く」アクションを追加します。
画面左側のアクションパネルで、[Webオートメーション]内にある[新しいChromeを起動する]をドラッグ&ドロップします。

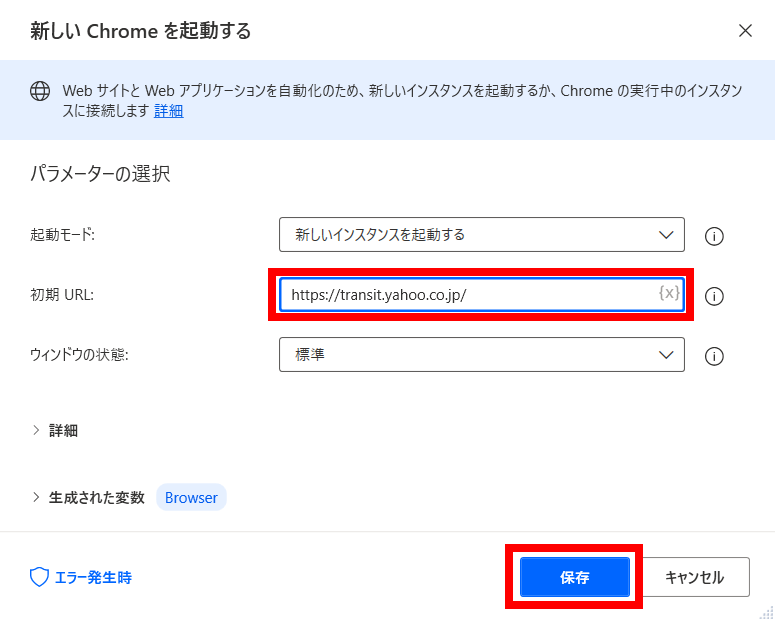
すると、パラメータの選択画面が表示されます。
ここで、初期URLとして、「Yahoo!路線」のURL https://transit.yahoo.co.jp を入力し、[保存]ボタンをクリックします。

Power Automate Desktopでフォームに入力する
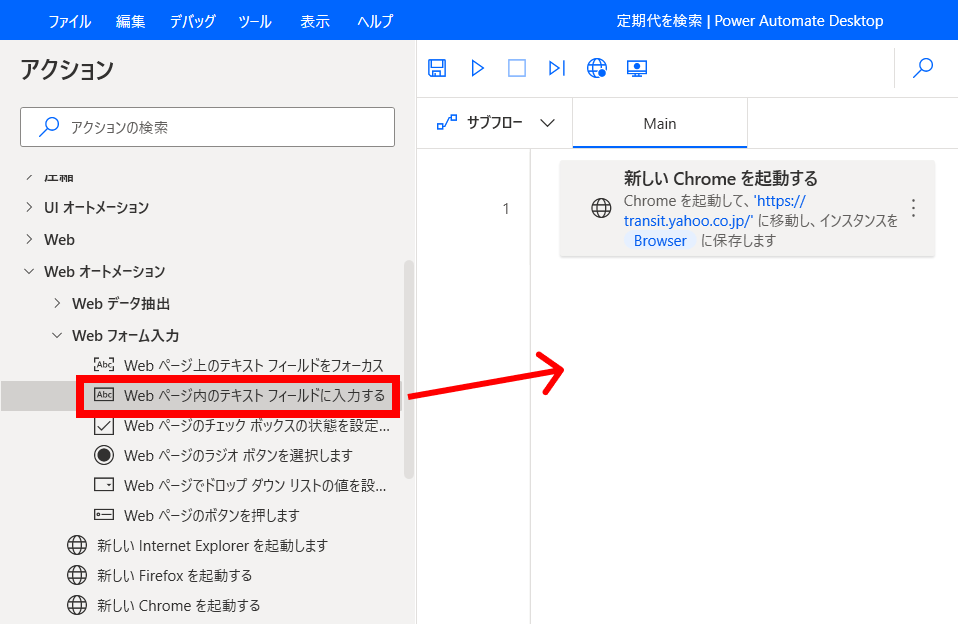
次は、定期代の区間となる出発駅と到着駅をフォームに入力します。
[Webオートメーション]-[Webフォーム入力]内にある、「Webページ内のテキストフィールドに入力する」をドラッグ&ドロップします。

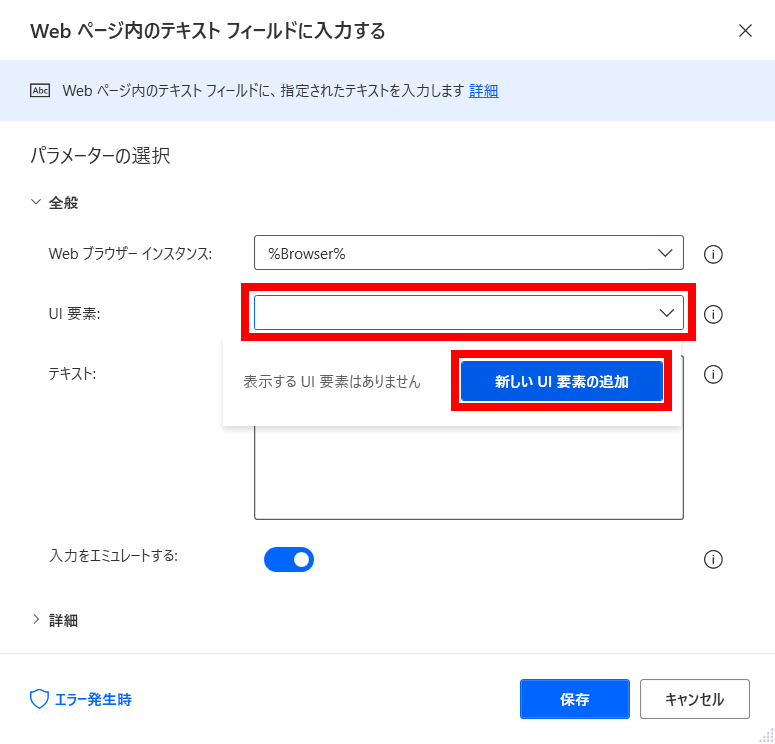
次に、Webページ上のどのフィールドに何を入力するかを指定します。
[UI要素]のドロップダウンをクリックすると、[新しいUI要素の追加]ボタンが表示されるので、クリックします。

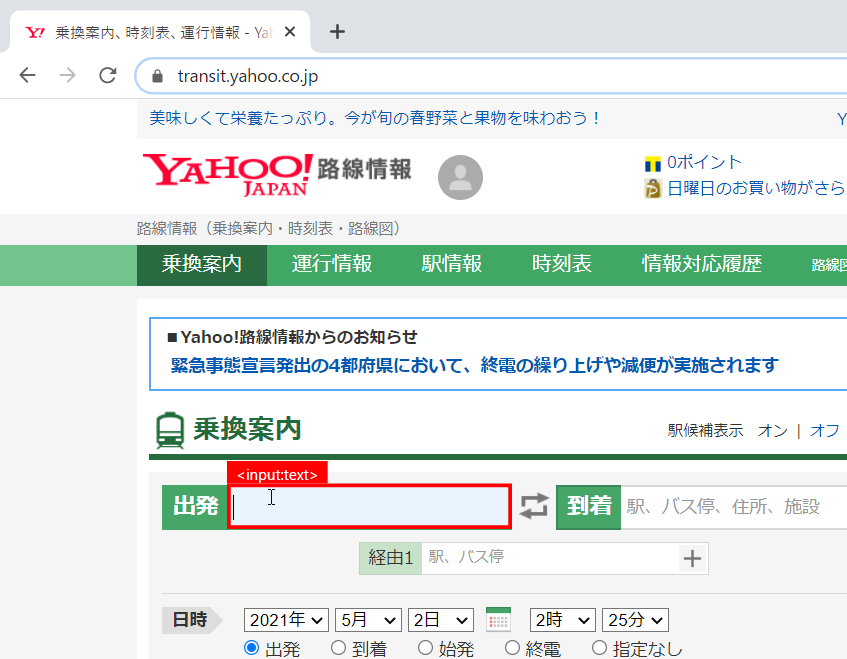
ブラウザを開き、マウスカーソルをフォームのinput要素の位置に移動します。

Ctrl+左クリックで、入力フィールドがUI要素として追加されます。
UI要素が決まれば、あとはフォームに入力する値を「テキスト」欄で指定します。
ここで変数を使うこともできますが、まずは直接入力してみましょう。

同じ手順で、到着駅を入力するアクションを追加します。
Power Automate Desktopでボタンをクリックする
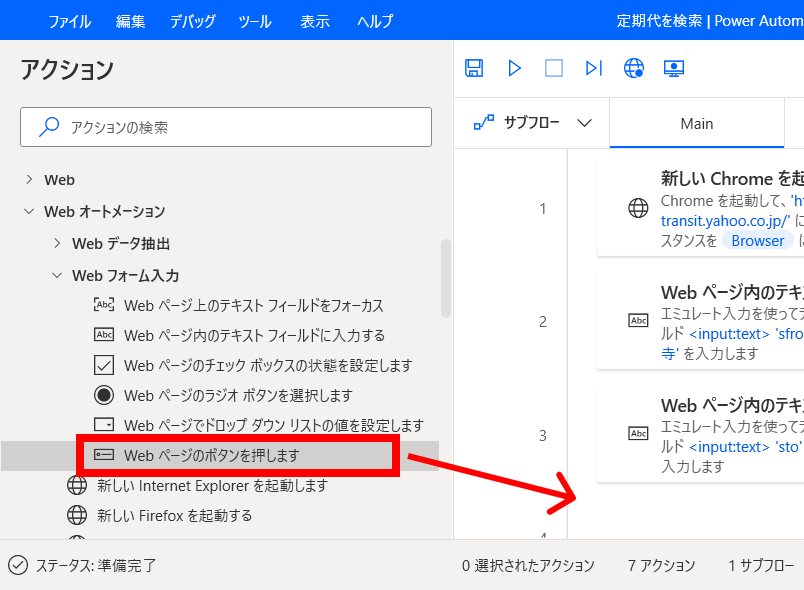
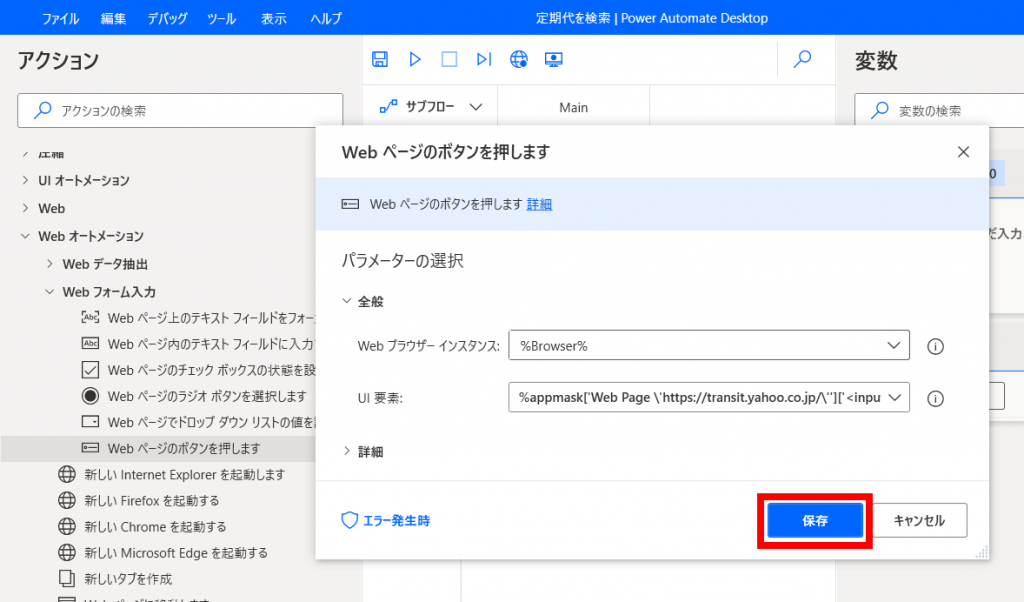
Webページ内のボタンをクリックするアクションを追加するには、[Webオートメーション]-[Webフォーム入力]-[Webページのボタンを押します」をドラッグ&ドロップします。

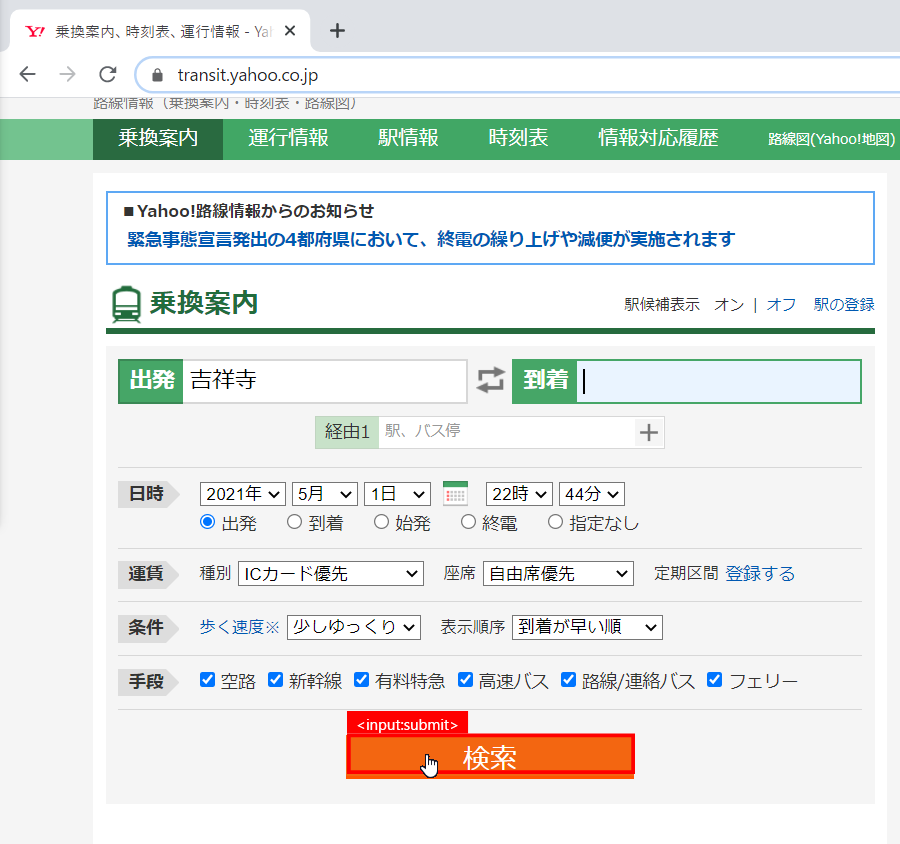
次に、UI要素を追加します。画面を見ながら「検索」ボタンのinput要素を選択します。

検索ボタンが正しく選択されたら、[保存]ボタンを押してアクションを登録します。

これで検索ボタンを押すアクションが登録できました。
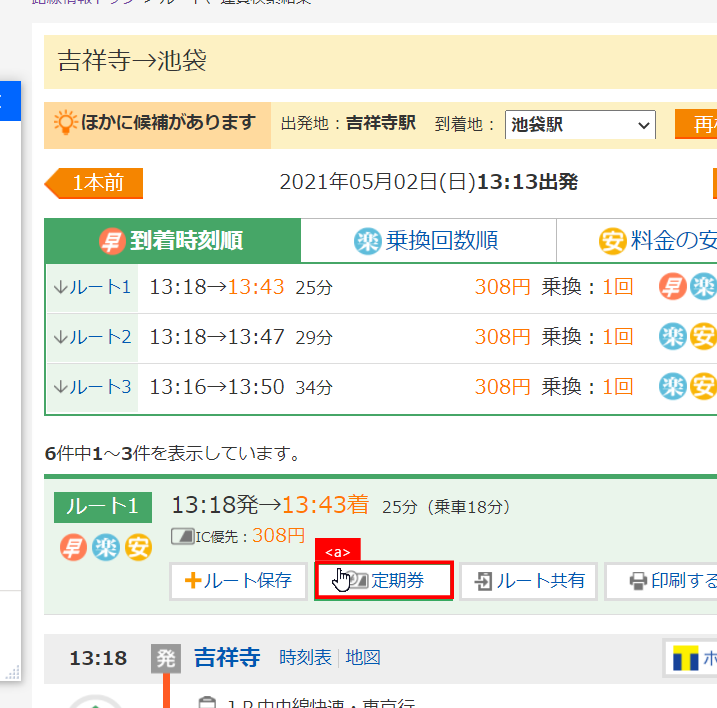
同じ手順で、路線検索結果画面にある「定期券」ボタンを押すアクションを登録します。

Power Automate DesktopでWebページの一部のデータを取り出す
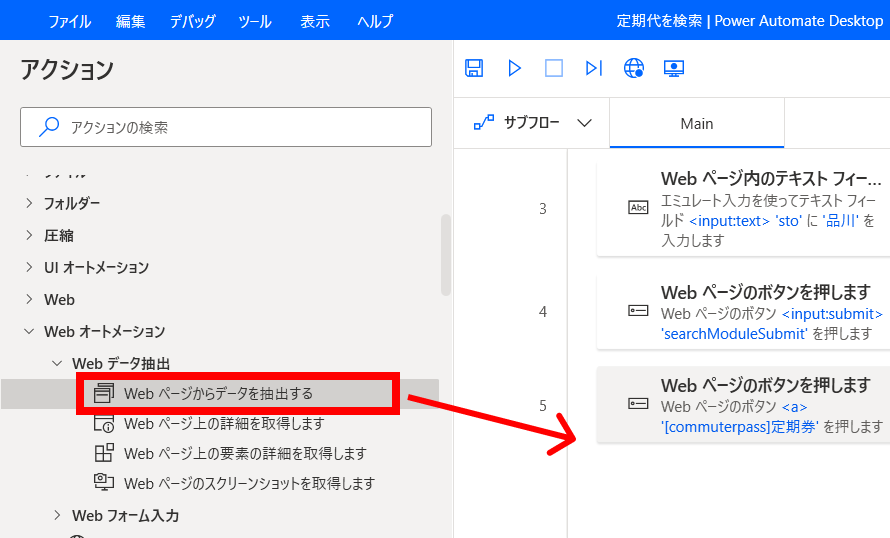
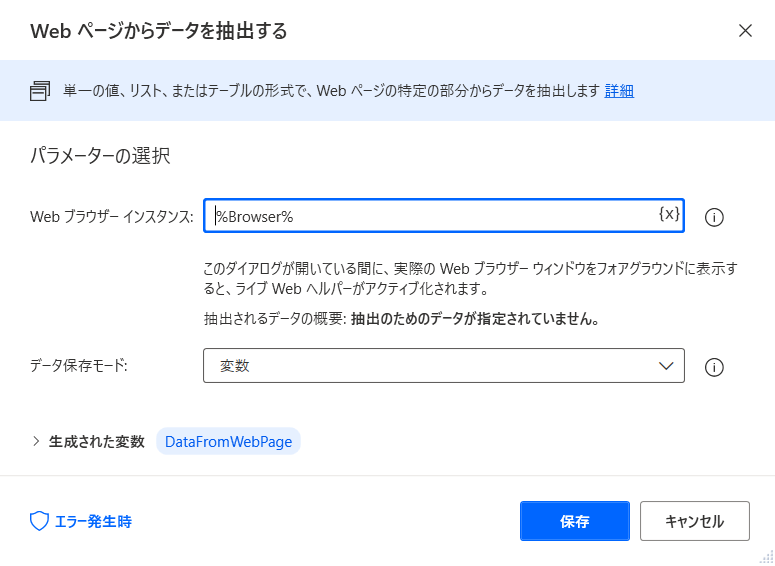
Webページに表示されている情報を取り出すには、[Webオートメーション]-[Webデータ抽出]にある「Webページからデータを抽出する」アクションを登録します。

「Webページからデータを抽出する」アクションを使うと、Webページの情報の一部を変数に入れることができます。

抽出したい情報は、Webブラウザを使って選択します。
対象の要素にマウスを移動し、右クリックでメニューを開いて[要素の値を抽出]-[テキスト]を選択します。

標準設定では、DataFromWebPageという変数に結果が保存されます。
Power Automate Desktopでファイルに保存する
最後に結果をファイルに出力してみます。
ExcelやCSV出力も可能ですが、まずはテキストファイルに定期代を出力することにします。
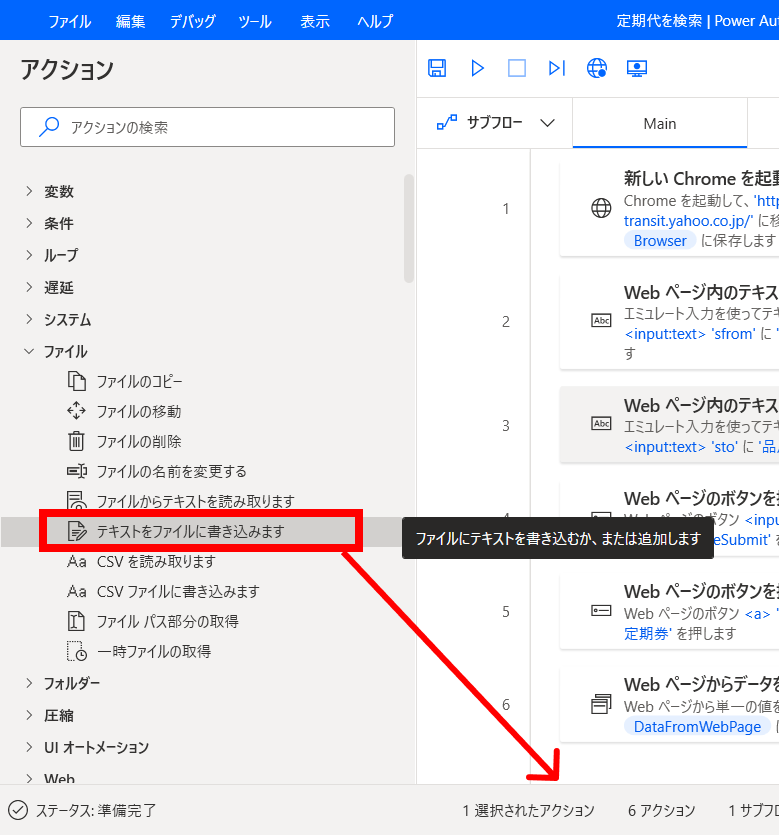
[ファイル]-[テキストをファイルに書き込みます]アクションをドラッグ&ドロップします。

ファイルの出力パスと書き込む内容を指定します。
書き込む内容は、変数DataFromWebPageとします。

フローを実行する
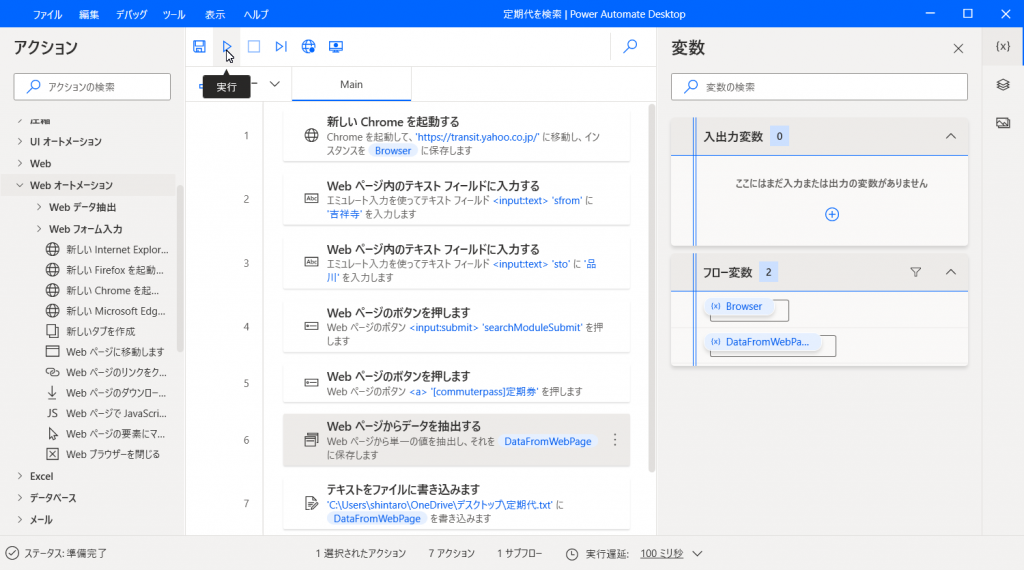
作成したフローを実行するには、再生ボタンを押します。
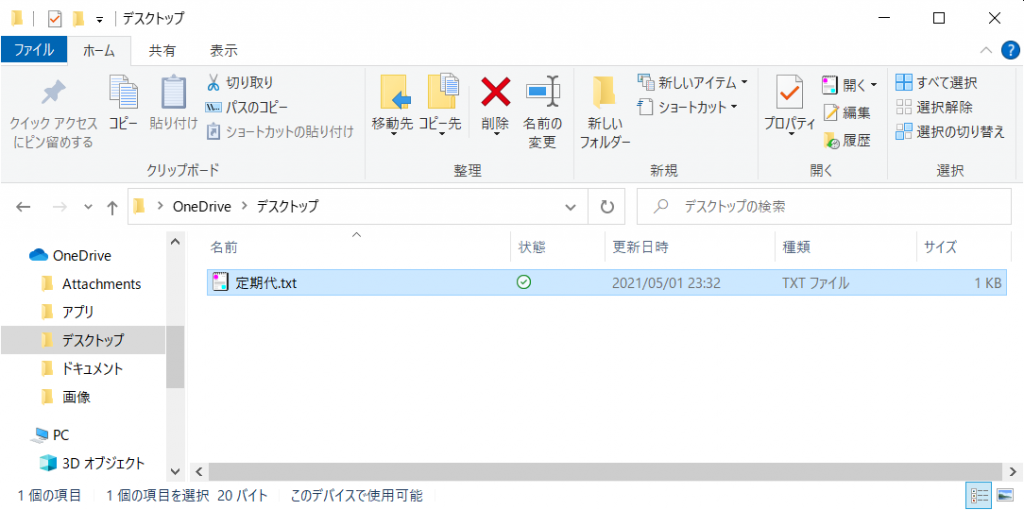
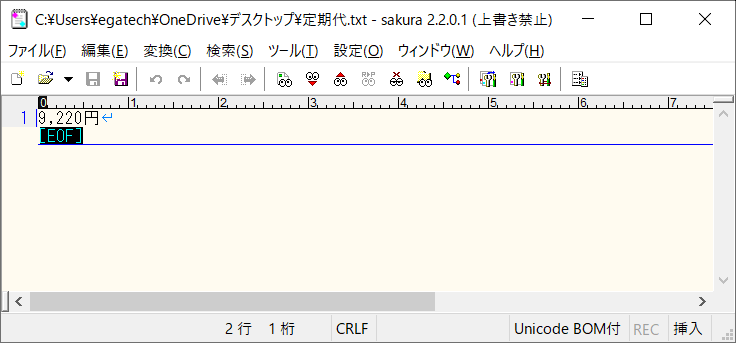
Chromeブラウザが起動して、Yahoo!路線で定期代が表示された後、テキストファイル「定期代.txt」が出力されます。

ファイルを開くと、確かに9,220円になっていますね。

まとめ
以上、Power Automate Desktopを使い、Webブラウザの操作やファイル操作を自動化してみました。
RPAツールを使わずにやるなら、puppeteerとかで実装することになるけど、これは本当に簡単でした。
実際に使ってみると、UI要素で指定したボタンがクリックされない、といった問題もありました。
それでも、Power Automate Desktopは拡張性が高く、Webブラウザ上でカスタムJavaScriptコードを記述すれば代用できました。
ぜひPower Automate Desktopを活用してみてください。


